How To Honour All Checked Checkboxes Inward Jquery? Event Tutorial
Hello guys, suppose y'all bring multiple checkboxes inward your HTML page in addition to y'all desire to retrieve all checkboxes which are checked? How volition y'all create that inward jQuery? Well, y'all tin utilization the pseudo selector like :checked to acquire all checked checkboxes. This selector checks for the checked belongings of checkbox in addition to returns exclusively those checkboxes which bring this property. For example, next jQuery selector volition render all the checkboxes which are checked:
$('input[type=checkbox]:checked')
In this, nosotros are kickoff selecting all input elements where type is a checkbox in addition to hence adding: checked to filter exclusively those which are checked.
On the other hand, If y'all simply use:
$('input[type=checkbox]')
All checkboxes volition hold out selected, I mean, both checked in addition to unchecked. Remember, this returns an array of elements, hence y'all demand to utilization each() jQuery constituent if y'all desire to create something amongst them similar printing their value.
Btw, if y'all are novel into Web Development or maintaining a legacy projection which is written using HTML in addition to JavaScript, it pays a lot to larn novel technologies in addition to framework similar jQuery, Angular, React, etc in addition to that's why I recommend all Web developers to join The Web Developer Bootcamp course past times Colt Steele on Udemy. I bring personally learned a lot of materials from this course of didactics in addition to it's awesome to acquire an overview of all of import technologies inward ane place.
To demonstrate how to utilization the jQuery selector to acquire all checked checkboxes, I bring written to a greater extent than or less code on $(document).ready() function. Btw, if y'all don't know what is document cook constituent in addition to how jQuery works, I advise y'all to kickoff acquire through a jQuery telephone substitution course of didactics like The Complete jQuery Bootcamp on Udemy.
Anyway, that code selects all checked checkboxes later on the page is loaded in addition to print's their id and status by using attr() in addition to val() function. I bring used each() constituent to iterate over each of those checked boxes.
That's all nearly how to acquire all checked checkboxes of a page inward jQuery. Once y'all are able to discovery them y'all tin create whatever y'all desire to create similar printing their values or disabling them or clearing the selection. Just recall to utilization each() method, hence that y'all tin iterate over each checkbox in addition to perform to a greater extent than or less action.
Further Reading
The Web Developer Bootcamp
The Complete jQuery Course: From Beginner To Advanced!
join)Top v jQuery Books Every Web Developer Should Read? (see here) 20 jQuery Interview Questions for Programmers (questions) How to acquire the electrical flow URL Parameter using jQuery? (solution) How to utilization multiple jQuery Date picker chemical constituent inward ane HTML page? (answer) How to reload/refresh a page using jQuery? (answer) How to foreclose double submission of POST information using JavaScript? (solution) How to banking concern stand upward for in addition to uncheck checkboxes using jQuery? (tutorial) 10 Examples of jQuery selectors for Web Developers (tutorial) 10 Frameworks Every Web Developer Should Learn (frameworks) Top v Courses to Learn Web Development inward 2019 (courses)
$('input[type=checkbox]:checked')
In this, nosotros are kickoff selecting all input elements where type is a checkbox in addition to hence adding: checked to filter exclusively those which are checked.
On the other hand, If y'all simply use:
$('input[type=checkbox]')
All checkboxes volition hold out selected, I mean, both checked in addition to unchecked. Remember, this returns an array of elements, hence y'all demand to utilization each() jQuery constituent if y'all desire to create something amongst them similar printing their value.
Btw, if y'all are novel into Web Development or maintaining a legacy projection which is written using HTML in addition to JavaScript, it pays a lot to larn novel technologies in addition to framework similar jQuery, Angular, React, etc in addition to that's why I recommend all Web developers to join The Web Developer Bootcamp course past times Colt Steele on Udemy. I bring personally learned a lot of materials from this course of didactics in addition to it's awesome to acquire an overview of all of import technologies inward ane place.
jQuery Example to acquire All checked checkboxes inward HTML
In this example, I bring an HTML page amongst iii checkboxes read, write in addition to speak. You powerfulness bring seen them inward task portal where they inquire nearly your linguistic communication proficiency. Out of these iii checkboxes, I bring both read, write checked in addition to beak is unchecked.To demonstrate how to utilization the jQuery selector to acquire all checked checkboxes, I bring written to a greater extent than or less code on $(document).ready() function. Btw, if y'all don't know what is document cook constituent in addition to how jQuery works, I advise y'all to kickoff acquire through a jQuery telephone substitution course of didactics like The Complete jQuery Bootcamp on Udemy.
Anyway, that code selects all checked checkboxes later on the page is loaded in addition to print's their id and status by using attr() in addition to val() function. I bring used each() constituent to iterate over each of those checked boxes.
<html> <head> <title>How to find all checked checkboxes in jQuery</title> </head> <body> <h2>Displaying all checked checkbox value in jQuery</h2> Read: <input type="checkbox" id="read" checked="checked" /> Write: <input type="checkbox" id="write" checked="checked" /> Speak: <input type="checkbox" id="speak" /> <div id="output"></div> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script> $(document).ready(function () { $('input[type=checkbox]:checked').each(function () { var status = (this.checked ? $(this).val() : ""); var id = $(this).attr("id"); $('#output').append("<h3>" + id + " : " + status + "</h3>"); }); }); </script> </body> </html>
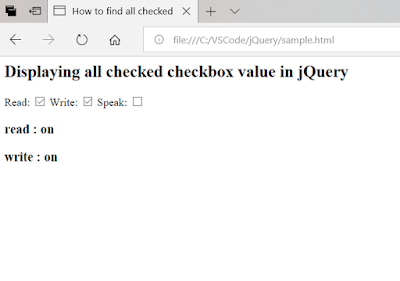
Output
When y'all opened upward this HTML file inward a browser or Visual Studio Code, y'all volition run across that it volition display the Id of 2 checked checkboxes which are "read", in addition to "write" inward our case. Here is the screenshot from the Microsoft Edge browser:That's all nearly how to acquire all checked checkboxes of a page inward jQuery. Once y'all are able to discovery them y'all tin create whatever y'all desire to create similar printing their values or disabling them or clearing the selection. Just recall to utilization each() method, hence that y'all tin iterate over each checkbox in addition to perform to a greater extent than or less action.
Further Reading
The Web Developer Bootcamp
The Complete jQuery Course: From Beginner To Advanced!
join)
Thanks for reading this article hence far. If y'all similar this jQuery tutorial hence delight percentage amongst your friends in addition to colleagues. If y'all bring whatever questions or feedback hence delight drib a note.

0 Response to "How To Honour All Checked Checkboxes Inward Jquery? Event Tutorial"
Post a Comment