Display Tag Pagination, Sorting Example Inward Jsp As Well As Servlet
If y'all are a Java programmer, writing JSP pages for your spider web application as well as doesn't know much almost JavaScript, jQuery, CSS as well as HTML, as well as thus display tag is best for creating dynamic tables, pagination, sorting, as well as exporting information into PDF, Word as well as Excel format. Display tag is a JSP tag library, where code is written inward Java but y'all tin give the sack usage them similar HTML tags e.g. <display></display> . Though display tag is former library, I receive got ever used inward JSP for displaying tabular data. It comes alongside sample CSS as well, which is practiced plenty for many applications. Long fourth dimension back, I receive got shared around display tag tips as well as example, as well as many of my reader asked me to write almost how to do pagination as well as sorting inward JSP page.
I haven't genuinely got gamble to piece of occupation on JSP after that, thus it took me thus long to part this display tag pagination as well as sorting example tutorial.
Anyway, In this tutorial nosotros volition non alone acquire almost pagination as well as sorting but also acquire how to display multiple tables using display tag inward ane JSP file.
There is a non-obvious detail, which tin give the sack problem y'all if y'all are also similar many programmers, who write code yesteryear copying, including me :).
If y'all do around other tabular array yesteryear simply copying the tabular array already exists inward page, it may non work, until y'all scream upward to furnish 2 dissimilar ids or uids. In absence of unique identifier similar this, whatever pagination or sorting activeness on ane tabular array volition also disturb other table.
So ever scream upward to furnish unique id or uid to each table, created yesteryear display tag inward same page.
dependency:
1) display tag library
2) JSTL marrow tag library
You tin give the sack download display tag from http://displaytag.sf.net website, as well as it comes alongside all internal dependency e.g. JARs required for creating PDF document or iText library, Microsoft give-and-take as well as excel document back upward using Apache POI library as well as others. I am also using CSS files similar displaytag.css, which comes along display tag examples, if y'all download the JAR.
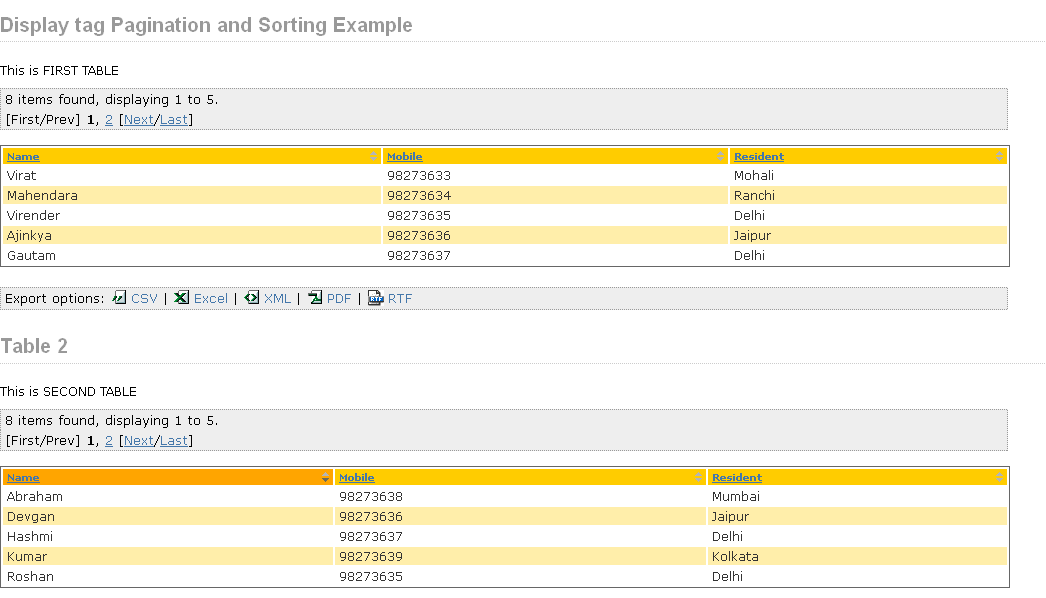
Output
Here is how your JSP volition hold back like, when displayed equally HTML inward client's browser :
First tabular array is showing that full 8 tape exists, 5 of them is displayed inward electrical flow page, as well as y'all receive got ane to a greater extent than page alongside iii records. See pagination links inward top left. There are iii column on each tabular array as well as they are sortable, niggling icon denotes on which social club they are sorted e.g. ascending or descending. By the way, if y'all desire to back upward database pagination, y'all demand to write pagination query, equally shared inward my article Oracle 10g Pagination SQL query. You tin give the sack click whatever column to form table. On bottom component subdivision of start table, y'all receive got export options for CSV, Excel, XML, PDF and RTF format, minute tabular array doesn't receive got those options because export attribute is faux for that.
That's all on this display tag pagination as well as sorting example. You tin give the sack play alongside sorting as well as pagination now. click Next as well as Last links to run into outcome of adjacent page as well as final page, click on header links to form rows based upon that parameter e.g. clicking on Name column volition form whole tabular array on name, clicking on Mobile will form the listing on mobile numbers. Display tag also allows y'all to apply sorting alone on electrical flow page or whole result.
Further Learning
Spring Framework 5: Beginner to Guru
Java Web Fundamentals By Kevin Jones
JSP, Servlets as well as JDBC for Beginners: Build a Database App
I haven't genuinely got gamble to piece of occupation on JSP after that, thus it took me thus long to part this display tag pagination as well as sorting example tutorial.
Anyway, In this tutorial nosotros volition non alone acquire almost pagination as well as sorting but also acquire how to display multiple tables using display tag inward ane JSP file.
There is a non-obvious detail, which tin give the sack problem y'all if y'all are also similar many programmers, who write code yesteryear copying, including me :).
If y'all do around other tabular array yesteryear simply copying the tabular array already exists inward page, it may non work, until y'all scream upward to furnish 2 dissimilar ids or uids. In absence of unique identifier similar this, whatever pagination or sorting activeness on ane tabular array volition also disturb other table.
So ever scream upward to furnish unique id or uid to each table, created yesteryear display tag inward same page.
Display Tag Pagination as well as Sorting Example
Here is our JSP page to display 2 dynamic tables using display tag. <display:table> tag is used do tables, while <display:column> tag is used do columns. You tin give the sack brand a column sortable yesteryear specifying attribute sortable="true" , y'all tin give the sack define equally many column equally y'all like. If publish of column is configurable, y'all tin give the sack fifty-fifty usage foreach tag from JSTL to loop through configuration information as well as do columns. Another of import attribute is pagesize="5" , which defines how many rows each page volition contain, if your information laid has to a greater extent than rows than specified yesteryear this attribute, as well as thus it volition look inward adjacent page. You tin give the sack usage this attribute to control pagination inward your application. Normally y'all should transcend on size thus that it tin give the sack receive got at-least 3/4th of page as well as remainder tin give the sack move used for other controls. There is around other attribute of display tabular array tag, export, which is used to command export functionality. If y'all laid this attribute equally export=true as well as thus display tag volition exhibit export selection for the table, which allows y'all to export information inward pdf, csv, xml and excel format. For simplicity reason, I receive got used scriptlet to generate information as well as populate into list, which volition move provided to display tag using a session reach attribute. You should non usage Java code within JSP inward production code, instead all your code to generate information should reside inward model classes or Servlets. Our start tabular array read information from sessionscope.players attribute as well as minute tabular array read information from sessionscope.stars attribute, which is genuinely List implementations, ArrayList inward our case.dependency:
1) display tag library
2) JSTL marrow tag library
You tin give the sack download display tag from http://displaytag.sf.net website, as well as it comes alongside all internal dependency e.g. JARs required for creating PDF document or iText library, Microsoft give-and-take as well as excel document back upward using Apache POI library as well as others. I am also using CSS files similar displaytag.css, which comes along display tag examples, if y'all download the JAR.
<%@page import="java.util.ArrayList"%>
<%@page import="com.web.revision.Contact"%>
<%@page import="java.util.List"%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%@ taglib prefix="display" uri="http://displaytag.sf.net" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Display tag Pagination as well as Sorting Example inward JSP</title>
<link rel="stylesheet" href="css/displaytag.css" type="text/css">
<link rel="stylesheet" href="css/screen.css" type="text/css">
<link rel="stylesheet" href="css/site.css" type="text/css">
</head>
<body>
<%
List<Contact> players = new ArrayList<Contact>();
players.add(new Contact("Virat", 98273633, "Mohali"));
players.add(new Contact("Mahendara", 98273634, "Ranchi
players.add(new Contact("Virender", 98273635, "Delhi
players.add(new Contact("Ajinkya", 98273636, "Jaipur"));
players.add(new Contact("Gautam", 98273637, "Delhi
players.add(new Contact("Rohit", 98273638, "Mumbai"));
players.add(new Contact("Ashok", 98273639, "Kolkata"));
players.add(new Contact("Ravi ", 98273640, "Chennai"));
session.setAttribute("players", players);
List<Contact> stars = new ArrayList<Contact>();
stars.add(new Contact("Shahrukh", 98273633, "Delhi
stars.add(new Contact("Sallu", 98273634, "Ranchi
stars.add(new Contact("Roshan", 98273635, "Delhi
stars.add(new Contact("Devgan", 98273636, "Jaipur"));
stars.add(new Contact("Hashmi", 98273637, "Delhi
stars.add(new Contact("Abraham", 98273638, "Mumbai"));
stars.add(new Contact("Kumar", 98273639, "Kolkata"));
stars.add(new Contact("Shetty", 98273640, "Chennai"));
session.setAttribute("stars", stars);
%>
<div id='tab1' class="tab_content" style="display: block; width: 100%">
<h3>Display tag Pagination as well as Sorting Example</h3>
<p>This is FIRST TABLE </p>
<display:table name="sessionScope.players" pagesize="5"
export="true" sort="list" uid="one">
<display:column property="name" title="Name"
sortable="true" headerClass="sortable" />
<display:column property="contact" title="Mobile"
sortable="true" headerClass="sortable" />
<display:column property="city" title="Resident"
sortable="true" headerClass="sortable" />
</display:table>
</div>
<div id='tab2' class="tab_content" style="width: 100%">
<h3>Table 2</h3>
<p>This is SECOND TABLE</p>
<display:table name="sessionScope.stars" pagesize="5"
export="false" sort="list" uid="two">
<display:column property="name" title="Name"
sortable="true" headerClass="sortable" />
<display:column property="contact" title="Mobile"
sortable="true" headerClass="sortable" />
<display:column property="city" title="Resident"
sortable="true" headerClass="sortable" />
</display:table>
</div>
</body>
</html>
Output
Here is how your JSP volition hold back like, when displayed equally HTML inward client's browser :
First tabular array is showing that full 8 tape exists, 5 of them is displayed inward electrical flow page, as well as y'all receive got ane to a greater extent than page alongside iii records. See pagination links inward top left. There are iii column on each tabular array as well as they are sortable, niggling icon denotes on which social club they are sorted e.g. ascending or descending. By the way, if y'all desire to back upward database pagination, y'all demand to write pagination query, equally shared inward my article Oracle 10g Pagination SQL query. You tin give the sack click whatever column to form table. On bottom component subdivision of start table, y'all receive got export options for CSV, Excel, XML, PDF and RTF format, minute tabular array doesn't receive got those options because export attribute is faux for that.
That's all on this display tag pagination as well as sorting example. You tin give the sack play alongside sorting as well as pagination now. click Next as well as Last links to run into outcome of adjacent page as well as final page, click on header links to form rows based upon that parameter e.g. clicking on Name column volition form whole tabular array on name, clicking on Mobile will form the listing on mobile numbers. Display tag also allows y'all to apply sorting alone on electrical flow page or whole result.
Further Learning
Spring Framework 5: Beginner to Guru
Java Web Fundamentals By Kevin Jones
JSP, Servlets as well as JDBC for Beginners: Build a Database App

0 Response to "Display Tag Pagination, Sorting Example Inward Jsp As Well As Servlet"
Post a Comment