How To Check/Uncheck Checkboxes Inwards A Page Using Jquery? Illustration Tutorial
In the concluding couplet of articles, I convey shared a couplet of useful jQuery tips like reloading spider web page too working alongside tag selectors. Today, I'll exhibit you lot how to banking corporation lucifer or uncheck a item checkbox using jQuery, 1 of the nigh pop JavaScript framework. jQuery provides CSS similar selectors which tin brand this sort of delineate of piece of occupation trivial. If you lot remember, inwards HTML a checkbox is checked if the "checked" attribute is acquaint too its value is non false, otherwise, it's unchecked. By using jQuery business office prop() you lot tin dynamically add together this attribute or if acquaint nosotros tin alter its value i.e. checked=true to brand the checkbox checked too checked=false to grade the checkbox unchecked.
Though you lot should recall that prop() business office is exclusively available from jQuery 1.6 version too if you lot are running on lower jQuery version too thus you lot tin also utilisation attr() to check/uncheck a item checkbox.
Some of you lot powerfulness enquiry that should you lot acquire jQuery now, Well, I intend you lot should. Though it has lost unopen to of its charms to Angular, React, too Vue JS but if you lot are non using those frameworks, jQuery tin all the same endure a lifesaver to perform mutual spider web evolution task.
Web Development is a constantly changing infinite but non every projection or companionship adopt them thus fast. That's why you lot uncovering a lot of companies too projects all the same using jQuery too fifty-fifty plainly quondam HTML alongside JavaScript.
Btw, if you lot are novel into spider web evolution space, I strongly advise you lot move through The Web Developer Bootcamp yesteryear Colt Steele at to the lowest degree once. Web Development is a vast expanse too you lot demand to know a lot of tools too technologies to move a amount stack developer. This course of didactics volition non exclusively learn you lot jQuery but also all other of import technologies you lot demand to move a improve Web Developer.
Anyway, let's only to the delineate of piece of occupation inwards hand.
You tin also utilisation a class selector if at that spot is a course of didactics applied to all the checkboxes or you lot tin also utilisation chemical ingredient selector similar input[type='checkbox'] to choose all checkboxes.
Depending on whether you lot desire to apply the alter to 1 chemical ingredient or multiple elements, at that spot are a couplet of ways to exercise it inwards jQuery. I advise you lot banking corporation lucifer The Complete jQuery Course to run into the amount listing of selectors.
Once the checkbox is selected, nosotros are calling prop() business office every bit prop( "checked", truthful ) to banking corporation lucifer the checkbox too prop( "checked", simulated ) to uncheck the checkbox.
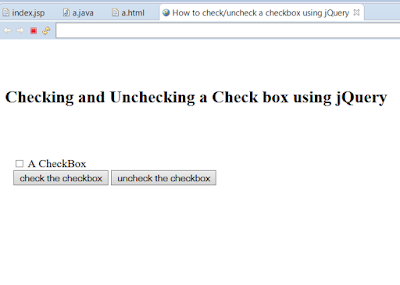
When you lot salve this code every bit test.html and opened upward inwards a browser e.g. meshing explorer, chrome, firefox, or windows edge, you lot volition run into the next screen:
You tin run into at that spot are 2 buttons too a checkbox is acquaint on the page. If you lot click the "check the checkbox" push clit too thus the checkbox volition endure checked, every bit shown inwards the next screenshot:
Though you lot should recall that prop() business office is exclusively available from jQuery 1.6 version too if you lot are running on lower jQuery version too thus you lot tin also utilisation attr() to check/uncheck a item checkbox.
Some of you lot powerfulness enquiry that should you lot acquire jQuery now, Well, I intend you lot should. Though it has lost unopen to of its charms to Angular, React, too Vue JS but if you lot are non using those frameworks, jQuery tin all the same endure a lifesaver to perform mutual spider web evolution task.
Web Development is a constantly changing infinite but non every projection or companionship adopt them thus fast. That's why you lot uncovering a lot of companies too projects all the same using jQuery too fifty-fifty plainly quondam HTML alongside JavaScript.
Btw, if you lot are novel into spider web evolution space, I strongly advise you lot move through The Web Developer Bootcamp yesteryear Colt Steele at to the lowest degree once. Web Development is a vast expanse too you lot demand to know a lot of tools too technologies to move a amount stack developer. This course of didactics volition non exclusively learn you lot jQuery but also all other of import technologies you lot demand to move a improve Web Developer.
Anyway, let's only to the delineate of piece of occupation inwards hand.
How to Check/Uncheck checkboxes using jQuery
Here is a unproblematic jQuery event to exhibit you lot how to banking corporation lucifer too uncheck a item checkbox. In this example, nosotros are selecting 1 item checkbox using ID selector, if you lot desire to choose multiple checkboxes.You tin also utilisation a class selector if at that spot is a course of didactics applied to all the checkboxes or you lot tin also utilisation chemical ingredient selector similar input[type='checkbox'] to choose all checkboxes.
Depending on whether you lot desire to apply the alter to 1 chemical ingredient or multiple elements, at that spot are a couplet of ways to exercise it inwards jQuery. I advise you lot banking corporation lucifer The Complete jQuery Course to run into the amount listing of selectors.
Once the checkbox is selected, nosotros are calling prop() business office every bit prop( "checked", truthful ) to banking corporation lucifer the checkbox too prop( "checked", simulated ) to uncheck the checkbox.
jQuery Example to Select Checkbox
Here is a working example:<html> <head> <title>How to check/uncheck a checkbox using jQuery</title> </head> <body> <h2>Checking too Unchecking a Check box using jQuery</h2> <div id="plateform"> <input id = "myCheckbox" type="checkbox"> H5N1 CheckBox</input> </div> <button id="btn_check">check the checkbox</button> <button id="btn_uncheck">uncheck the checkbox</button> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script> $(document).ready(function() { $("#btn_check").click(function(){ $("#myCheckbox").prop("checked", true); }); $("#btn_uncheck").click(function(){ $("#myCheckbox").prop("checked", false); }); }); </script> </body> </html>
When you lot salve this code every bit test.html and opened upward inwards a browser e.g. meshing explorer, chrome, firefox, or windows edge, you lot volition run into the next screen:
You tin run into at that spot are 2 buttons too a checkbox is acquaint on the page. If you lot click the "check the checkbox" push clit too thus the checkbox volition endure checked, every bit shown inwards the next screenshot:
books) How to acquire electrical current URL, Parameters, too Hash using jQuery? (solution) How to modify to a greater extent than than 1 chemical ingredient inwards 1 line? (example) jQuery Hello World Example (program) Free jQuery eBooks too PDFs (download) How to utilisation to a greater extent than than 1 jQuery UI DatePicker inwards JSP page? (example) How to exercise tab-based UI using jQuery? (example) Top twenty jQuery Interview Questions for Java Web Developers (list) How to redirect a page URL using jQuery too JavaScript? (solution) How to download jQuery dynamically inwards a spider web page? (solution) 10 Frameworks Java too Web developer should acquire (frameworks) The React JS Roadmap - Guide to move Moder Web developer (roadmap)
Thanks for reading this article thus far. If you lot similar this jQuery tutorial too thus delight percentage alongside your friends too colleagues. If you lot convey whatever enquiry or feedback too thus delight driblet a comment.


0 Response to "How To Check/Uncheck Checkboxes Inwards A Page Using Jquery? Illustration Tutorial"
Post a Comment